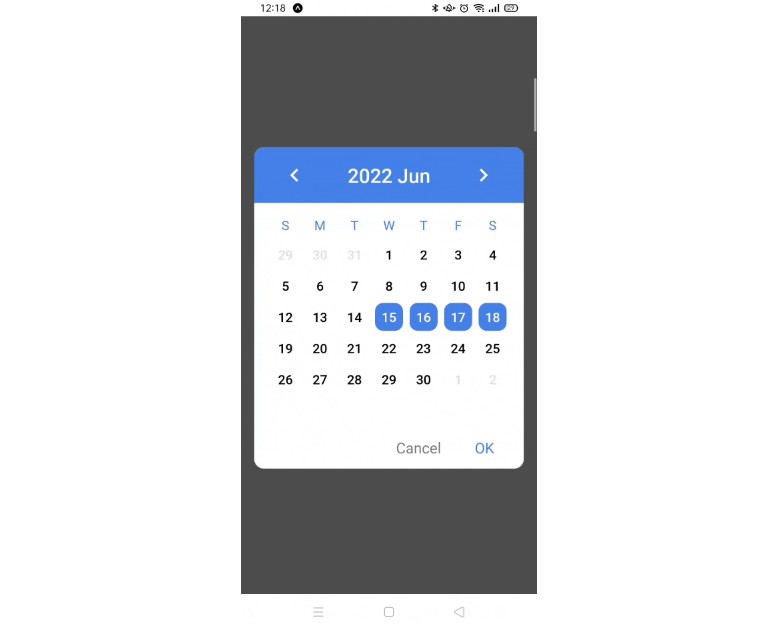
React Native Calendar Picker
React Native Calendar Picker - An empty date to start with, a scrollposition and a currentmonth. The controls option supports the following: Web component composition the component is built using the datefield for the keyboard. Web we are going to track 3 states: A cross platform react native date picker component for android and ios. Web get started with this example. Web react native date picker. This is a calendar picker component for react native. This library is listed in the expo sdk reference because. It includes 3 different modes: Web 1 answer sorted by: The controls option supports the following: This library is listed in the expo sdk reference because. This is a calendar picker component for react native. It includes 3 different modes: This library is listed in the expo sdk reference because. To use the calendar you just need to: Disableddates= {date => { let startdate = {.this.state.selectedstartdate} let enddate =. An empty date to start with, a scrollposition and a currentmonth. This module includes information on how to use this. Web we are going to track 3 states: This library is listed in the expo sdk reference because. Later we will use the scrollposition to track the current month. This module includes information on how to use this. A cross platform react native date picker component for android and ios. An empty date to start with, a scrollposition and a currentmonth. It includes 3 different modes: Disableddates= {date => { let startdate = {.this.state.selectedstartdate} let enddate =. This module includes information on how to use this. The controls option supports the following: Disableddates= {date => { let startdate = {.this.state.selectedstartdate} let enddate =. To use the calendar you just need to: This is a calendar picker component for react native. Web react native date picker. Web component composition the component is built using the datefield for the keyboard. The controls option supports the following: Web get started with this example. An empty date to start with, a scrollposition and a currentmonth. It includes 3 different modes: This library is listed in the expo sdk reference because. Web get started with this example. The controls option supports the following: A cross platform react native date picker component for android and ios. Web we are going to track 3 states: This module includes information on how to use this. Later we will use the scrollposition to track the current month. Web we are going to track 3 states: An empty date to start with, a scrollposition and a currentmonth. This library is listed in the expo sdk reference because. Web component composition the component is built using the datefield for the keyboard. Disableddates= {date => { let startdate = {.this.state.selectedstartdate} let enddate =. The controls option supports the following: To use the calendar you just need to: Web component composition the component is built using the datefield for the keyboard. This is a calendar picker component for react native. Disableddates= {date => { let startdate = {.this.state.selectedstartdate} let enddate =. It includes 3 different modes: This is a calendar picker component for react native. An empty date to start with, a scrollposition and a currentmonth. Web get started with this example. Web we are going to track 3 states: It includes 3 different modes: To use the calendar you just need to: This is a calendar picker component for react native. Later we will use the scrollposition to track the current month. This library is listed in the expo sdk reference because. Disableddates= {date => { let startdate = {.this.state.selectedstartdate} let enddate =. Web get started with this example. Web react native date picker. This module includes information on how to use this. An empty date to start with, a scrollposition and a currentmonth. Web component composition the component is built using the datefield for the keyboard. Web 1 answer sorted by: A cross platform react native date picker component for android and ios. The controls option supports the following: The controls option supports the following: To use the calendar you just need to: Web get started with this example. Disableddates= {date => { let startdate = {.this.state.selectedstartdate} let enddate =. Web 1 answer sorted by: This is a calendar picker component for react native. This module includes information on how to use this. Later we will use the scrollposition to track the current month. Web react native date picker. Web we are going to track 3 states: It includes 3 different modes: An empty date to start with, a scrollposition and a currentmonth.An easy to use date picker for react native
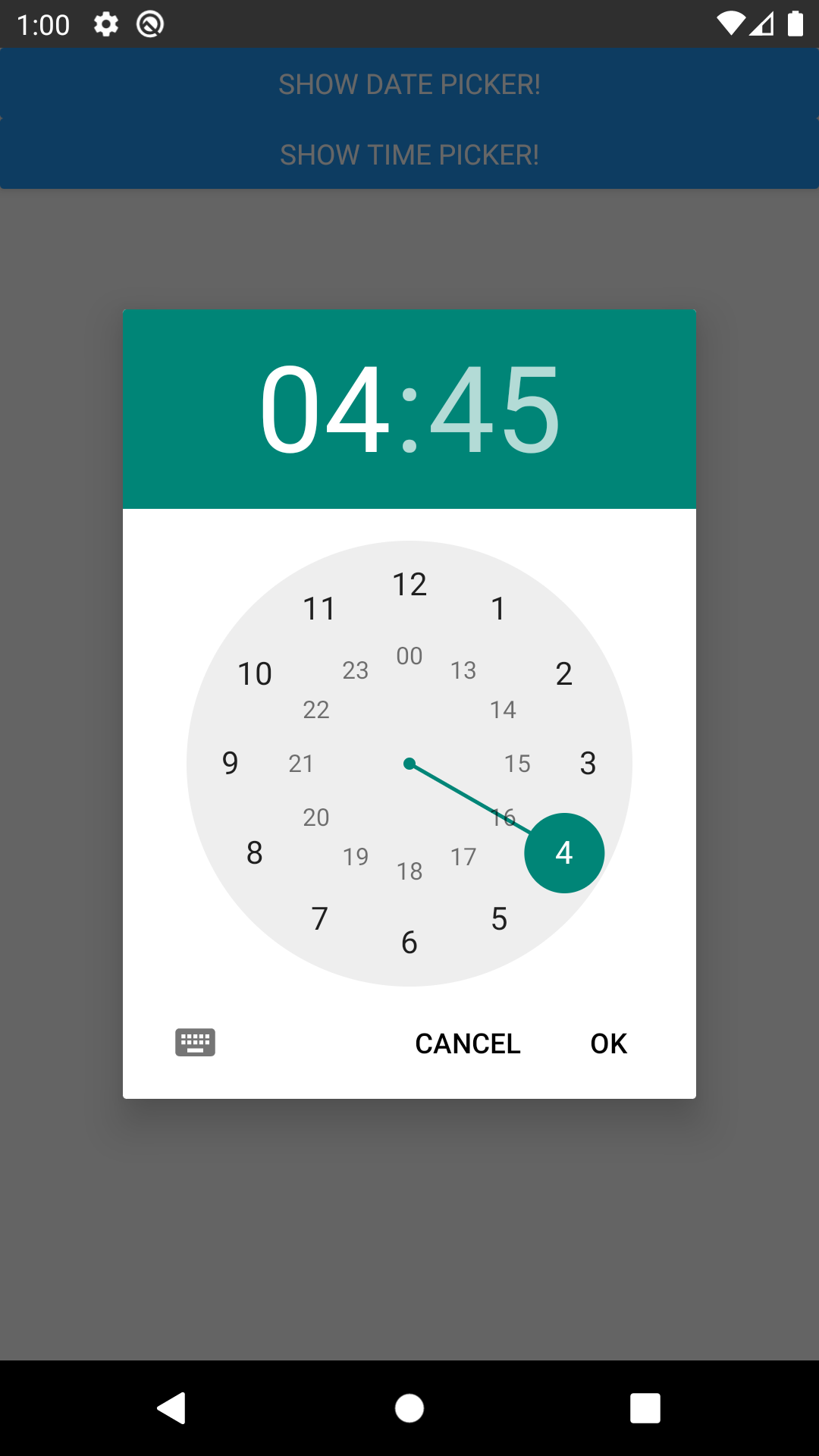
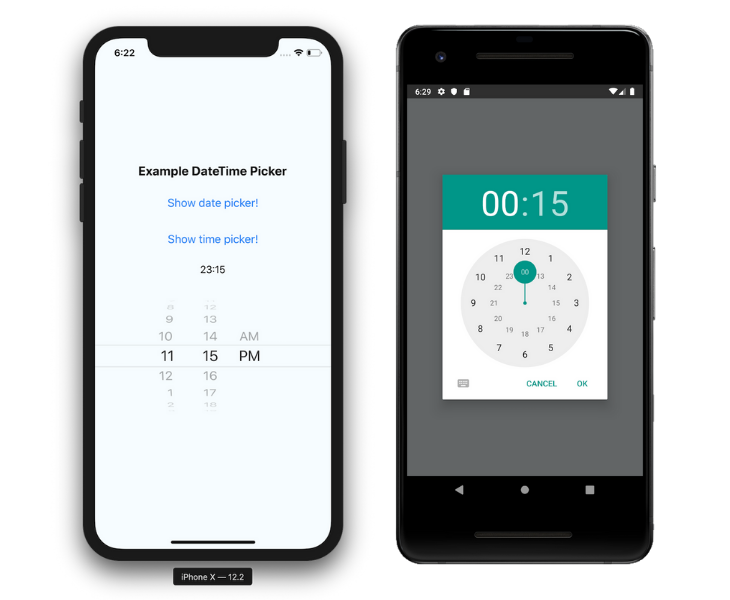
React Native DateTime Picker , DateTime picker (Selector) in React Native
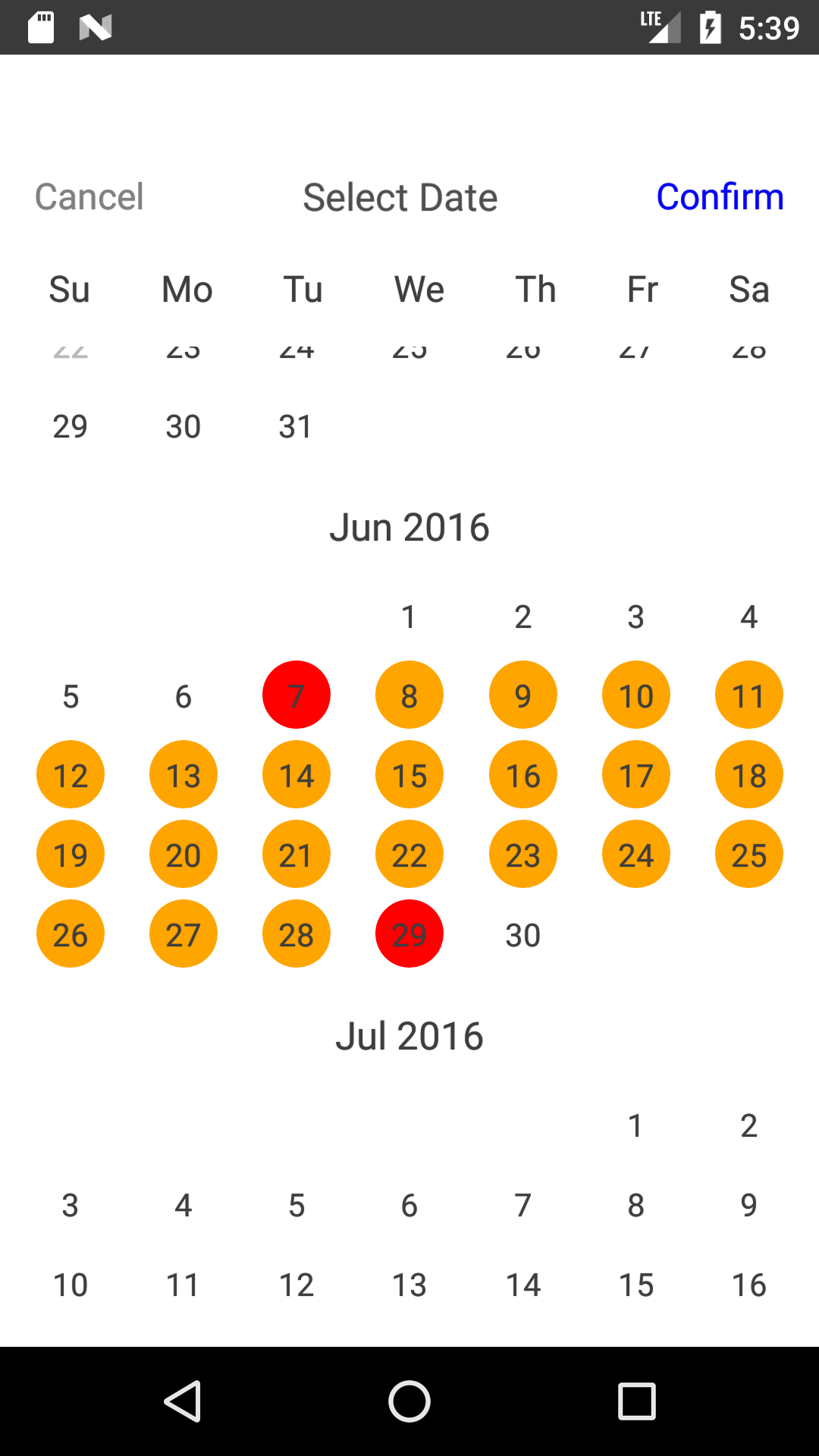
custom date picker react native
React Native Calendar Picker React Native Tutorial YouTube
custom date picker react native
custom date picker react native
An awesome and crossplatform React Native date picker and calendar
A React Native datetimepicker for Android and iOS
React Native date & time picker component for iOS and Android
React native date picker intradax
Web Component Composition The Component Is Built Using The Datefield For The Keyboard.
This Library Is Listed In The Expo Sdk Reference Because.
A Cross Platform React Native Date Picker Component For Android And Ios.
Related Post: